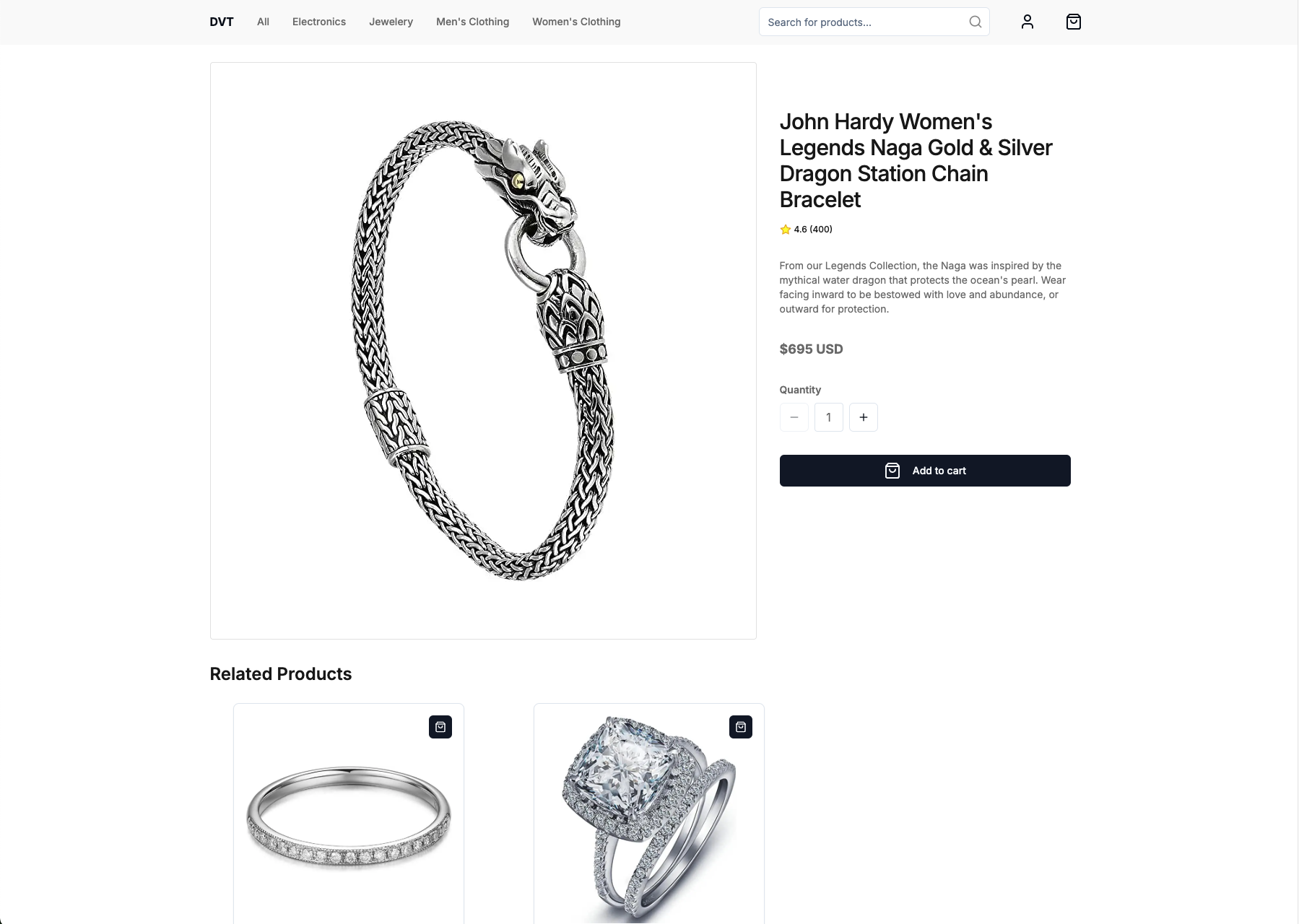
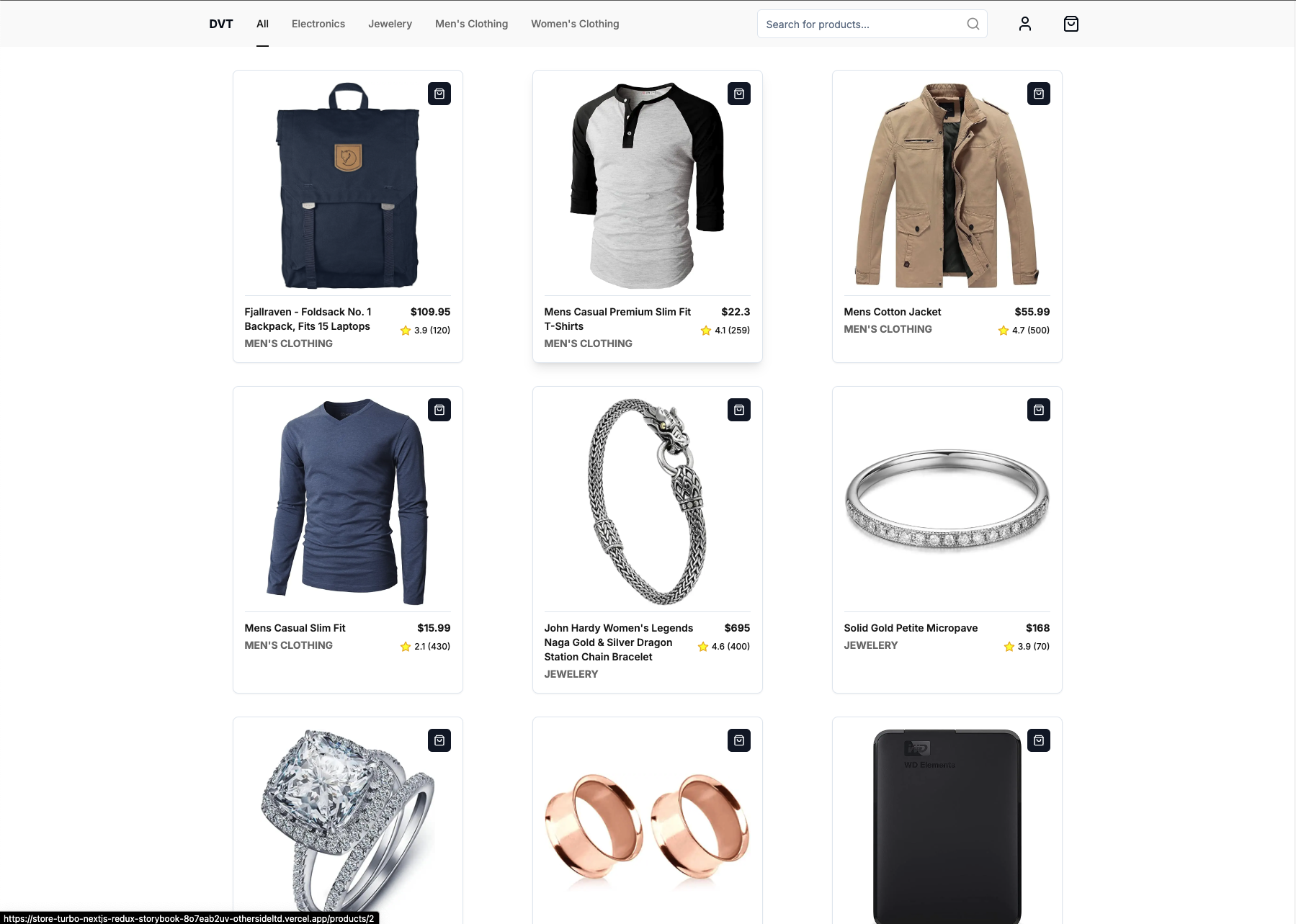
Turbo Redux Next 14 Demo Store
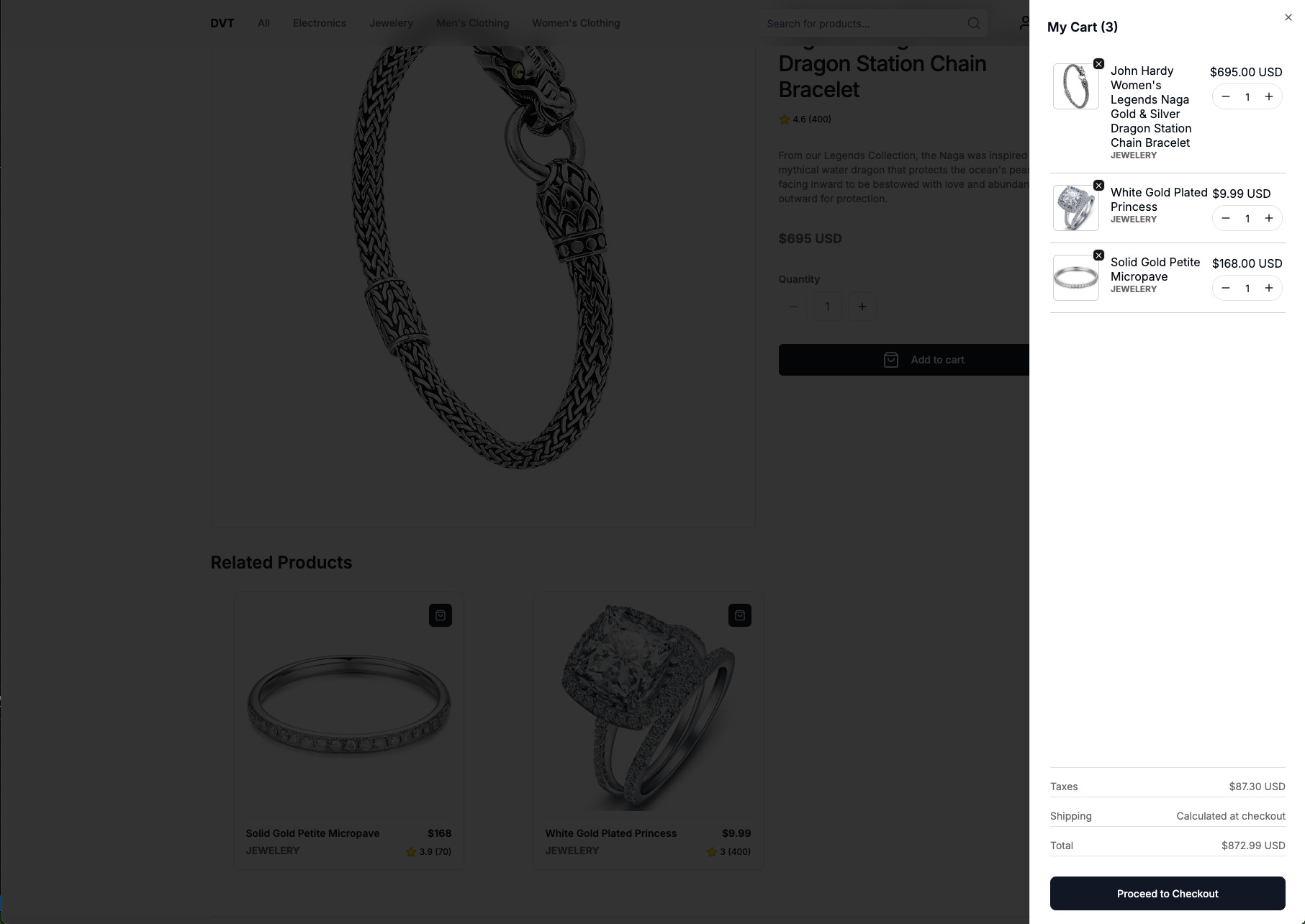
This project is a basic storefront built using the [Fake Store API](https://fakestoreapi.com). It fetches all products and displays them as cards on a page, with the ability to add items to a cart.
Project Overview
View on github: https://github.com/iansamz/Demo-Store---turbo-nextjs-redux-storybook
Utilities
Tools used by this repo:
- Turbo - for incremental bundling
- Next.js - a React framework for server-side rendering and static site generation
- Storybook - for building UI in isolation
- Redux - for state management and data fetching
- Tailwind CSS for styles
- TypeScript for static type checking
- ESLint for code linting
- Prettier for code formatting
Features Implemented
- Global State Management: Utilized Redux for state management, including handling cart operations and user authentication.
- See
cart-slice.tsfor cart state management. - See
auth.tsfor authentication services.
- See
- Routing: Implemented multiple routes using Next.js.
- TypeScript: Ensured type safety across the application.
- Semantic HTML: Used semantic HTML elements for better accessibility.
- CSS: Styled components using Tailwind CSS for a polished look.
How to Run
- Clone the repository.
- Install dependencies:
npm install - Run the development server:
- Open http://localhost:3000 to view the application.
- Open http://localhost:6006 to view the application storybook.
Scripts
npm run dev: Starts the development server.npm run build: Builds the application for production.npm run start: Starts the production server.npm run lint: Runs ESLint to check for linting errors.npm run format: Runs Prettier to format the code.
Breakdown of Work Done
- Project Setup:
- Initialized the project with Next.js and TypeScript.
- Configured ESLint and Prettier for code quality and consistency.
- Set up Tailwind CSS for styling.
- State Management:
- Implemented Redux for global state management.
- Created slices for handling cart operations and user authentication.
- Used Redux persist to save cart data on local storage
- Used cookies to store user token
- Routing:
- Set up multiple routes using Next.js.
- Created pages for product listing and cart.
- API Integration:
- Integrated with the Fake Store API to fetch product data.
- Implemented data fetching using Redux Toolkit’s RTK Query.
- UI Components:
- Built reusable UI components using React.
- Styled components with Tailwind CSS.
- Used Storybook to develop and test components in isolation.
- TypeScript:
- Ensured type safety across the application.
- Defined types for API responses and application state.
- Semantic HTML:
- Used semantic HTML elements to improve accessibility.
Future Improvements
- Enhance responsiveness for better mobile experience.
- Add more unit tests for critical components and functions.
- Improve error handling and user feedback mechanisms.



© 2025 Otherside Limited. All rights reserved.