Shippex Demo
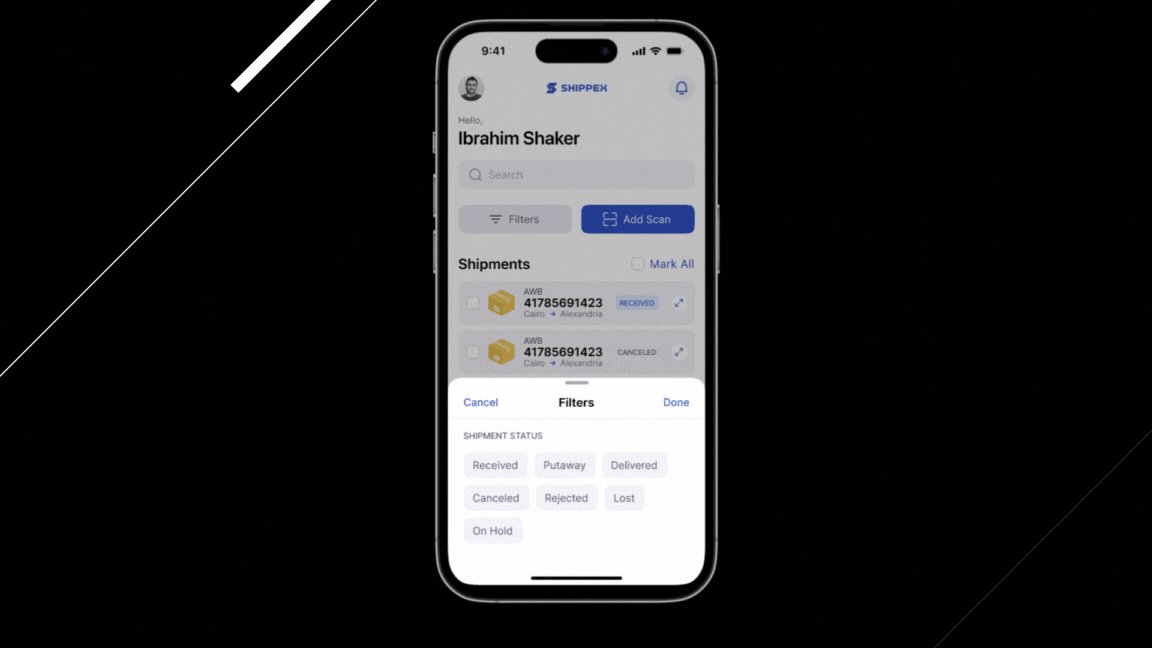
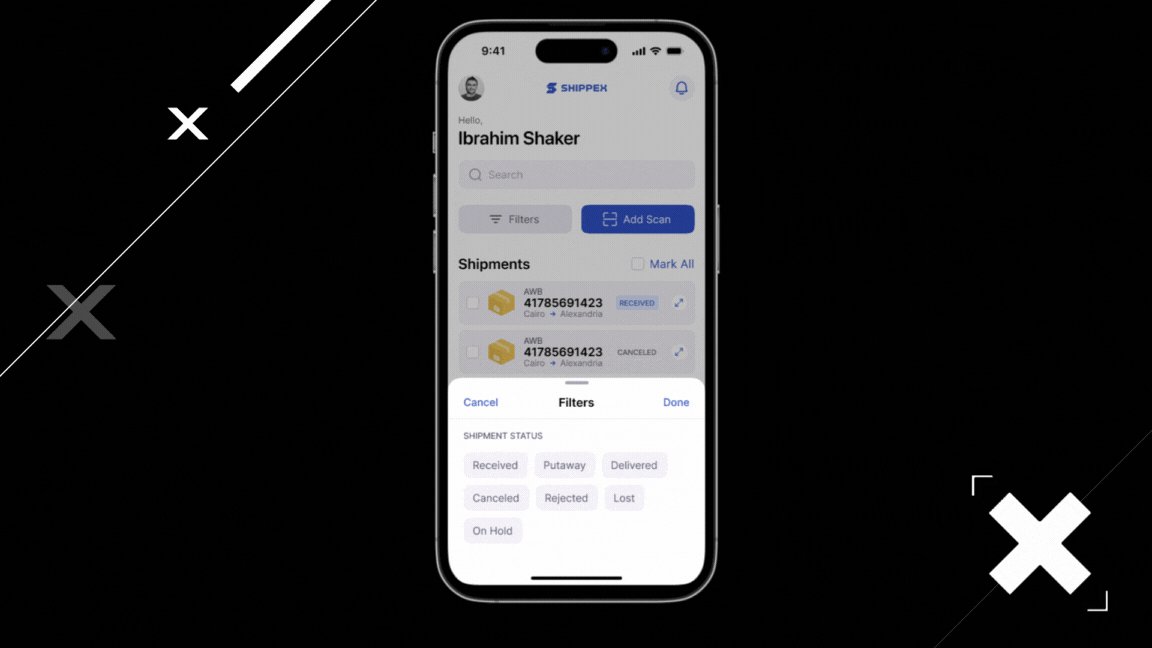
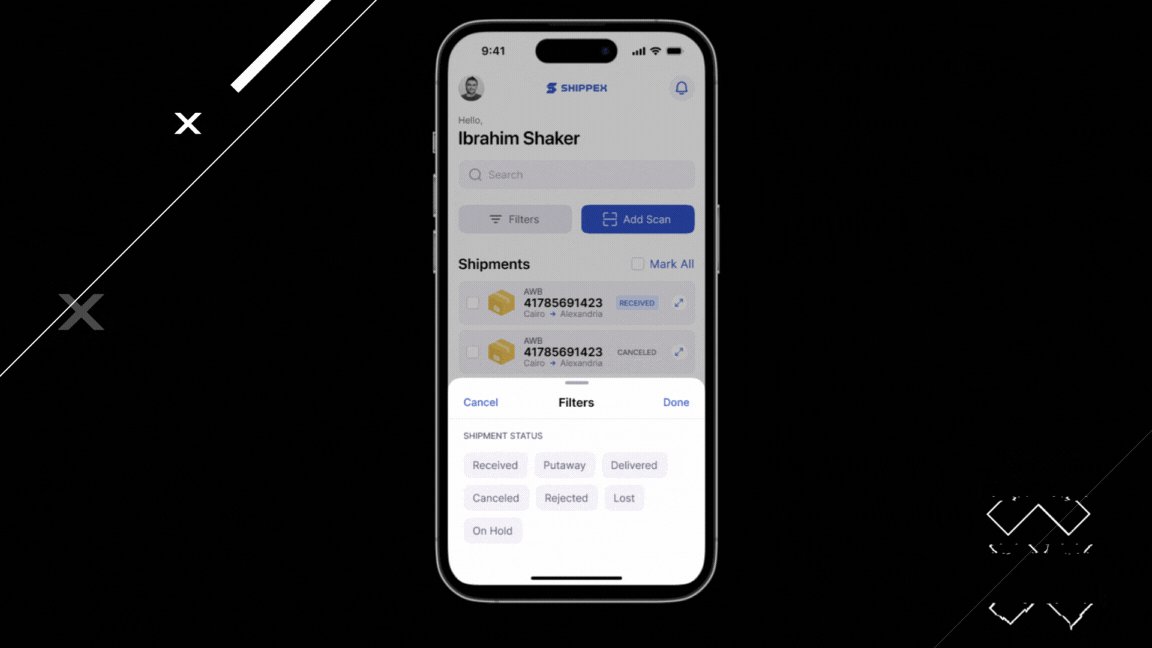
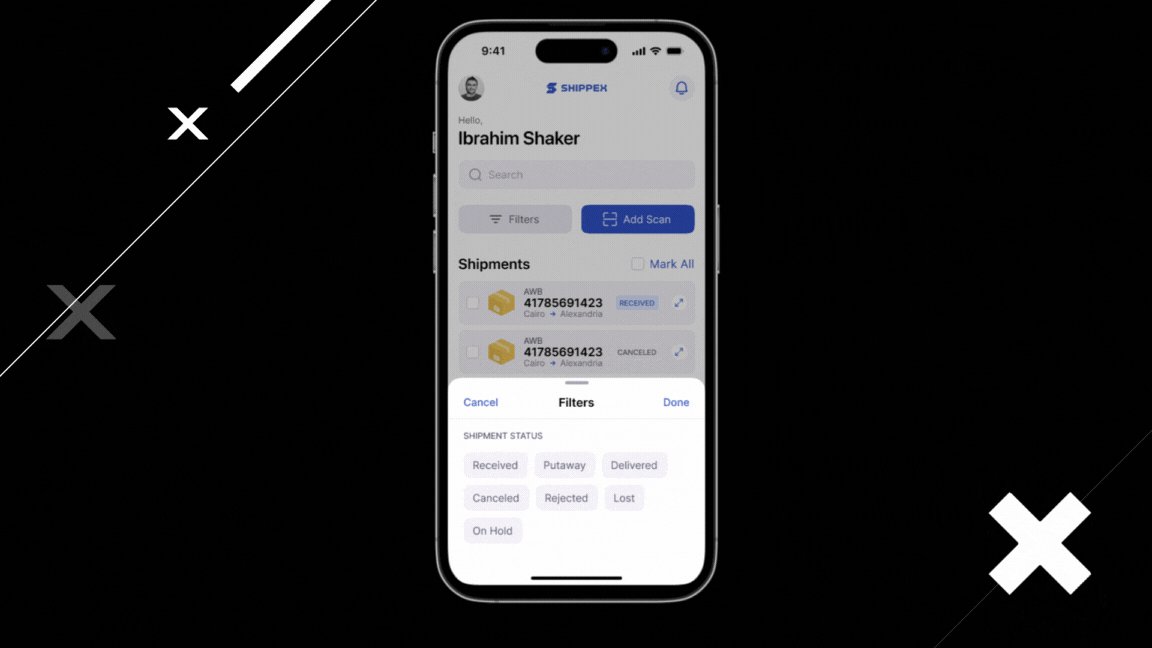
This project is a demo application for tracking shipments, built using Expo and React Native. It leverages Redux for state management and TypeScript for static type checking. The project aims to replicate the design specified in the Shippex Design.
Project Overview
This is an Expo project created with create-expo-app.
It is a replication of design
Download the APK
Utilities
Tools used by this repo:
- React Native for building cross-platform mobile applications.
- Expo for building and deploying React Native applications easily.
- Redux for state management and data fetching with RTK Query
- TypeScript for static type checking
- ESLint for code linting
- Prettier for code formatting
- Husky for pre-commit linting
How To Run
Install dependencies
npm installStart the app
npx expo start
In the output, you’ll find options to open the app in a
- development build
- Android emulator
- iOS simulator
- Expo Go, a limited sandbox for trying out app development with Expo
You can start developing by editing the files inside the app directory. This project uses file-based routing.
Tasks
- Components design
- Input - Placeholder
- Filter Modal
- Tags
- Shipment card
- Checkbox
- Button
- BottomSheet
- Pages Design
- Shipments
- Profile -minimal
- Login
- Splash
- Functionality
- Search
- Filter
- Logout
- Login
- Add Tests
- Add storybook
- Add eslint , husky, lint-staged, prettier
- Add React Redux and RTK
- Add icons and images
- Setup routes
- Setup project


© 2025 Otherside Limited. All rights reserved.